
Having answered a couple of questions here and there, I decided to put what I know in writing. I hope it will help!
- What is Schema.org?
- How do I use Schema.org? (+Download the cheatsheet)
- Putting Schema.org into the existing web page code
- What types of “schemas” currently populate Rich Snippets?
- What should we stay away from
- Schema.org versus Rich Data protocols
Let’s start with the easiest:
What is Schema.org?
Schema.org is NOT a markup language or a protocol; it’s the collection of Microdata markup vocabulary explained and organized on the official site. Put simply, Schema.org is the attempt of search engines to make structured markup easier to understand for website owners and search crawlers.
Schema.org is officially supported by Google, Bing, Yahoo! and Yandex. Google now names it the “preferred” method to structure your content if you want to have a rich snippet in search.
How do I use Schema.org?
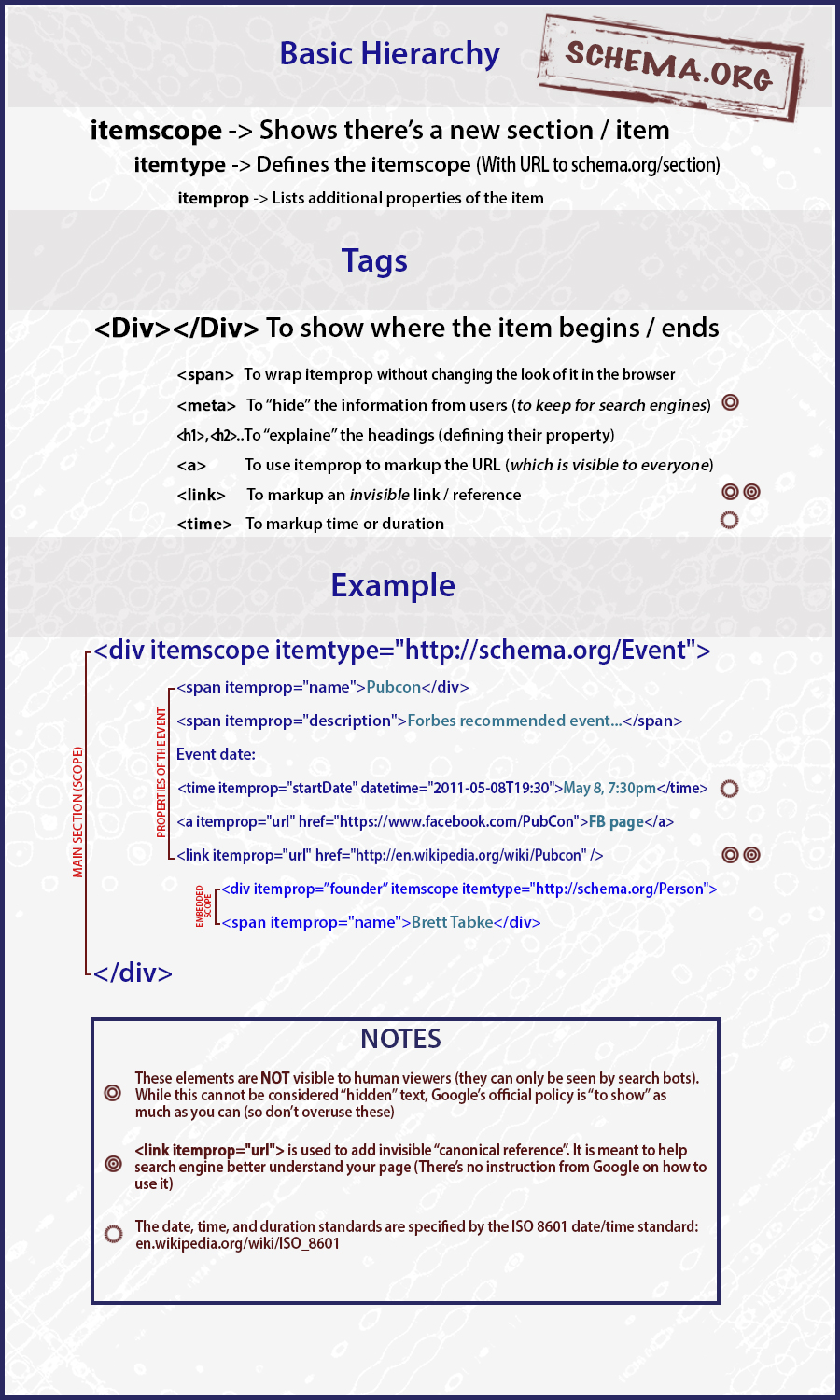
Now, let’s take a look at this very basic, yet (hopefully) easy to understand document that explains how to use the structured markup.
Let’s also put it in words:
>>>Itemscope does nothing but shows a search bot that it’s a new section that is defined and described by the following two elements:
>>>Each Itemscope has a “type” (itemtype) that actually defines the section we are starting here.
Here’s the full list of currently registered types: here
>>>Itemprop actually describes each element of the itemtype (In other words, it is a property or one of the properties of a parent type. For example, itemtype = person and itemprop = author and / or spouse and /or male, etc…).
Putting the above into the existing web page code
As shown in the cheatsheet, Itemscope is usually put within <div></div> – because <div> is used to define the beginning and the end of the entity (thus its scope).
You can have a parent itemscope and a “child” itemscope embedded in it (for example, you describe a book and want to make sure “author” entity is placed within your “book” entity). This is what is controlled by <div>.
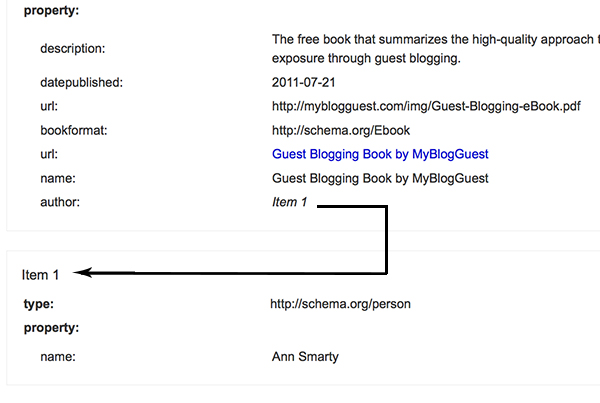
Note: You can always check if you correctly mapped up your schema scope hierarchy using Google’s Rich snippets tool where this relation / structure is usually reflected with references:
Itemprop may be put within any of the existing HTML tags (e.g. <h1>, <a>) or you can create new tags to put it in (e.g. <meta>, <span>, <time>, <link>)
What types of schema.org markups currently populate Rich Snippets?
Google officially supports these schema types:
- Review (Rich snippet shows: reviewer, average rating). Tool: Review Rich Snippets Schema Generator
- Products (Rich snippet shows: price range, availability). Tool: Product Rich Snippet Schema Generator
- Events (Rich snippet shows: date, time and place). Tool: Event Rich Snippet Schema Generator
- People (Rich snippet shows: organization, location, position/title). Tool: People Rich Snippets Schema Generator
- Recipes (Rich snippet shows: cooking time, calories, ingredients)
- Video (Rich snippet shows: Video thumbnail image, time)
- Organization (only used for indepth articles. Another way to set up organization for indepth articles is to use rel=”publisher”). Tool: Brand (Organization) Rich Snippet Schema Generator
Bing supports the same types plus breadcrumbs but Bing doesn’t show Rich Snippets as often as Google and mostly limits them to larger sites they have learned to understand (Linkedin, IMBD, etc)
What should we stay away from
- Google instructs having most elements of your schema.org markup visible to the human being (which I assume means, apart from other things, use <meta> tag only when you absolutely have to)
- (Related to the above) The contents of the page should reflect the schema.org markup (for example, if you show average rating in the markup, there should be actual rating ability on-page).
- Google will NOT generate rich snippets for time-sensitive pages
Schema.org versus Rich Data protocols
Officially, Google supports ALL types types of structured data markup HOWEVER you better stick to one and use it properly:
You can use microformats, microdata, or RDFa to mark up your content. However, you should pick one markup standard and use it consistently across the page.
This makes sense (the cleaner and more consistent the code is, the better); I haven’t seen Google being confused by protocol mix-up yet (I often use RDFa as that’s a default of many WordPress themes and Schema in the mix and Google seems to pick Rich data up quite fine). Probably they will get smarter and stricter in the future though.
Schema.org versus social graph protocols
Don’t forget that we have two other types of rich data markup that was created by social giants:
- Facebook: Open Graph (based on RDFa where most markup goes into <meta> tags in the header and thus remains invisible to the human being’s eye)
- Twitter: Twitter card
There’s no official statement from Facebook or Twitter about their support of Schema.org, so if you want to please Facebook and Twitter, you have no other choice but use their own social graph protocols (which means you’ll have to kind of break Google’s recommendation).
So far people successfully use Schema.org and social graph protocols together on one page.
Schema.org versus rel=”author”
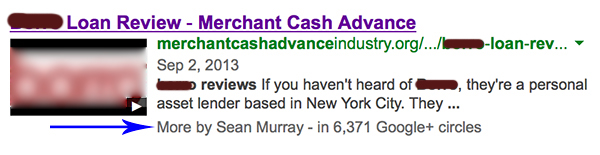
1. With /videoObject Schema (in most cases): your “by” authorship-powered credit will be moved to to the bottom of the snippet
[Sean Murray shared an example where Video rich data overtook Google Authorship while still preserving “By” and the circle numbers.
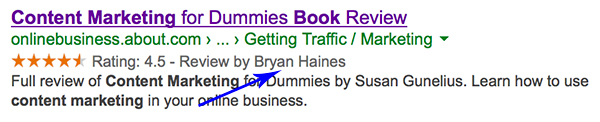
2. With /Review Schema: Authorship info appears above the snippet as “Review by”
Finally, if you are planning to implement Schema.org on your site, make sure to read through examples in the official tutorial.
Good luck!








202 Responses
RT @NinjasMarketing: http://t.co/vO08m7o9xA Guide for Beginners (Everyone Can Understand!) + http://t.co/vO08m7o9xA Cheatsheet http://t.co/…
http://t.co/OmDbIq48EA Guide for Beginners (Everyone Can Understand!) + http://t.co/OmDbIq48EA Cheatsheet: With … http://t.co/nuDMWkCBL5
http://t.co/WGAA8OUwVj Guide for Beginners (Everyone Can Understand!) + http://t.co/WGAA8OUwVj Cheatsheet http://t.co/mKM4QGWbbk
Schema,org Guide for Beginners + Schema,org Cheatsheet @NinjasMarketing http://t.co/m0ExcU4PEG #SEO
Cre8asiteforums liked this on Facebook.
Frankie De Soto liked this on Facebook.
http://t.co/CzH5atGitO Guide for Beginners (Everyone Can Understand!) + http://t.co/CzH5atGitO Cheatsheet http://t.co/P3HgO0eJL6
http://t.co/NZe2zZuk0g Guide for Beginners (Everyone Can Understand!) + http://t.co/NZe2zZuk0g Cheatsheet http://t.co/YRebSmClSq via @ninja…
RT @kikolani: http://t.co/NZe2zZuk0g Guide for Beginners (Everyone Can Understand!) + http://t.co/NZe2zZuk0g Cheatsheet http://t.co/YRebSmC…
http://t.co/3W8av2VCpK Guide for Beginners (Everyone Can Understand!) + http://t.co/3W8av2VCpK http://t.co/7Ob7orRzIG
http://t.co/Fj3KyNoLcB Guide for Beginners (Everyone Can Understand!) + http://t.co/Fj3KyNoLcB http://t.co/igNbl29tti #harrogateseo
RT @kikolani: http://t.co/NZe2zZuk0g Guide for Beginners (Everyone Can Understand!) + http://t.co/NZe2zZuk0g Cheatsheet http://t.co/YRebSmC…
Awesome post by @Seosmarty –> Beginners Guide to http://t.co/GFq0yGIjmO | http://t.co/FFIO07mOPc via @NinjasMarketing
RT @krisjonescom: http://t.co/TPRDZoKH9Q Guide for Beginners (Everyone Can Understand!) + Cheatsheet @NinjasMarketing http://t.co/vC3QBrfUBi
RT @krisjonescom: http://t.co/TPRDZoKH9Q Guide for Beginners (Everyone Can Understand!) + Cheatsheet @NinjasMarketing http://t.co/vC3QBrfUBi
http://t.co/EQnjaLXLLV Guide for Beginners + http://t.co/EQnjaLXLLV Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: http://t.co/EQnjaLXLLV Guide for Beginners + http://t.co/EQnjaLXLLV Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @krisjonescom: http://t.co/TPRDZoKH9Q Guide for Beginners (Everyone Can Understand!) + Cheatsheet @NinjasMarketing http://t.co/vC3QBrfUBi
RT @krisjonescom: http://t.co/TPRDZoKH9Q Guide for Beginners (Everyone Can Understand!) + Cheatsheet @NinjasMarketing http://t.co/vC3QBrfUBi
RT @seosmarty: http://t.co/EQnjaLXLLV Guide for Beginners + http://t.co/EQnjaLXLLV Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: http://t.co/EQnjaLXLLV Guide for Beginners + http://t.co/EQnjaLXLLV Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: http://t.co/EQnjaLXLLV Guide for Beginners + http://t.co/EQnjaLXLLV Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
You too can have rich snippets… I know because I have them! Nice cheat sheet @seosmarty
http://t.co/tmAJJzDXMx
RT @financeguy74: You too can have rich snippets… I know because I have them! Nice cheat sheet @seosmarty
http://t.co/tmAJJzDXMx
http://t.co/TboaTEAH5H Guide for Beginners (Everyone Can Understand!) + http://t.co/TboaTEAH5H Cheatsheet http://t.co/ypoMw6ZIF1
After upgrading to Genesis v.2 schema.org markup should be easier to test and track how well its working? Would be nice to have a java script site to run a scan to get a score on how well my schema is implemented?
RT @financeguy74: You too can have rich snippets… I know because I have them! Nice cheat sheet @seosmarty
http://t.co/tmAJJzDXMx
Schema for Beginners (Everyone Can Understand!) + http://t.co/vX8nh9jOF3 Cheatsheet http://t.co/cdJf5Ig7bY @NinjasMarketing
Schema Guide for Beginners (Everyone Can Understand!) + Cheatsheet // http://t.co/Wpl3mxV96A //
Help Hummingbird to understand your content semantically – read @seosmarty ‘s post on http://t.co/n0jxM2IQwg http://t.co/KGZ33BGCVn
http://t.co/9qM6bduzYM Guide for Beginners (Everyone Can Understand!)+http://t.co/9qM6bduzYM Cheatsheet http://t.co/X4wZTcU6tY by @seosmarty
Lyman Eric Perrine liked this on Facebook.
http://t.co/jTb5lvBX24 Guide for Beginners (Everyone Can Understand!) + http://t.co/jTb5lvBX24 Cheatsheet http://t.co/BQmyhVQSdO
RT @wayneb77: Schema Guide for Beginners (Everyone Can Understand!) + Cheatsheet // http://t.co/Wpl3mxV96A //
Top Spot Me liked this on Facebook.
http://t.co/Ud4IcXVZxg Guide for Beginners (Everyone Can Understand!) + http://t.co/Ud4IcXVZxg Cheatsheet http://t.co/VdvqhSP36U
Schema dot org Guide for Beginners (Everyone Can Understand!) + Schema dot org Cheatsheet /by @annsmarty http://t.co/5Cz9EL9Wvc #richdata
Very helpful. I hope schema develops a more user friendly way to integrate their markup.
http://t.co/kMhbrJKK6O Guide for Beginners (Everyone Can Understand!) + http://t.co/kMhbrJKK6O by @seosmarty http://t.co/dvq1MKOOIi
Good resource: http://t.co/1M2P5Zpy4n Guide for Beginners @NinjasMarketing @seosmarty http://t.co/3HG562bEAx
http://t.co/WFEQGdNlms Guide for Beginners + Cheatsheet @NinjasMarketing by @seosmarty http://t.co/RCSivGbaKf
#Schema.org #Guide for Beginners (Everyone Can Understand!)
http://t.co/4iv7fJi1sG
RT @kikolani: http://t.co/NZe2zZuk0g Guide for Beginners (Everyone Can Understand!) + http://t.co/NZe2zZuk0g Cheatsheet http://t.co/YRebSmC…
RT @NinjasMarketing: http://t.co/vO08m7o9xA Guide for Beginners (Everyone Can Understand!) + http://t.co/vO08m7o9xA Cheatsheet http://t.co/…
http://t.co/2IYRbO1u1v Guide for Beginners (Everyone Can Understand!) + #Schema Cheatsheet @NinjasMarketing http://t.co/dwOdq47rJp
http://t.co/x8uFWJlfZ8 Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/xrYHxUSD3Q
http://t.co/pLdKA7iW51 Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet by @NinjasMarketing http://t.co/sNo6nAbZNA
http://t.co/6NaF08YxXq Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/BjeAqDOxgQ
RT @petrakraft: http://t.co/WFEQGdNlms Guide for Beginners + Cheatsheet @NinjasMarketing by @seosmarty http://t.co/RCSivGbaKf
RT @petrakraft: http://t.co/WFEQGdNlms Guide for Beginners + Cheatsheet @NinjasMarketing by @seosmarty http://t.co/RCSivGbaKf
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/Jk2KitKYCt
RT @petrakraft: http://t.co/WFEQGdNlms Guide for Beginners + Cheatsheet @NinjasMarketing by @seosmarty http://t.co/RCSivGbaKf
RT @petrakraft: http://t.co/WFEQGdNlms Guide for Beginners + Cheatsheet @NinjasMarketing by @seosmarty http://t.co/RCSivGbaKf
Muy buena guia de schema http://t.co/NonMs9yb0w #seo
http://t.co/UkeQ0I7eEu Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet vía @NinjasMarketing http://t.co/L46Jnv0n65
RT @vrottenstein: Muy buena guia de schema http://t.co/NonMs9yb0w #seo
RT @petrakraft: http://t.co/WFEQGdNlms Guide for Beginners + Cheatsheet @NinjasMarketing by @seosmarty http://t.co/RCSivGbaKf
http://t.co/fHCzBdWSeh Guide for Beginners (Everyone Can Understand!) + http://t.co/fHCzBdWSeh Cheatsheet http://t.co/BODwIXhBhC
RT @toprank: http://t.co/9itJV5oJvC Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/zPO11iN5XP
Great Post by @seosmarty > “Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet” > http://t.co/euIMnLOXnt #Schema
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/524c2VMRZQ
RT @mediadonis: Great Post by @seosmarty > “Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet” > http://t.co/eu…
@Gillrie http://t.co/EpQOd8zuH3
@Gillrie http://t.co/hHegrq3p6G #mozinar
RT @jennita: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/OXKHtWDqNU mentioned on #mozinar
RT @jennita: @Gillrie http://t.co/hHegrq3p6G #mozinar
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/LcQqrSOH5Z
RT @jennita: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/OXKHtWDqNU mentioned on #mozinar
RT @kenjansen: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/lvkaGojrQw
RT @kenjansen: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/vQzuamJD7U
@heikan2003 @NinjasMarketing thanks for RT 🙂
@KCASTD @NinjasMarketing thanks for RT 🙂
RT @annsmarty Schema-org Guide for Beginners (Everyone Can Understand!) http://t.co/35H1Go1VCh http://t.co/GOmwqhNha2 http://t.co/3tSUwnH9Nw
RT @DavidWallace: RT @annsmarty Schema-org Guide for Beginners (Everyone Can Understand!) http://t.co/35H1Go1VCh http://t.co/GOmwqhNha2 htt…
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/wVUmZRj8w1
CNevin Thompson liked this on Facebook.
Strukturierte Daten leicht gemacht: http://t.co/PNtYcxWPvs Cheatsheet @NinjasMarketing http://t.co/hMQDtJOi9E
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/fqiAqV3aCe
#Schema-org Guide for Beginners (Everyone Can Understand!) + Schema #Cheatsheet http://t.co/DyzMwMfK0G
Schema-org Guide for Beginners + Schema Cheatsheet \ http://t.co/s4QQtGOZvV | by @seosmarty via @NinjasMarketing / #seo #schemaorg
http://t.co/aMZC9SCkHo Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/xDWgVJRkwD via @NinjasMarketing
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/6tcUqxnj9K
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/U5FYqEZLn1
Strukturierte Daten leicht gemacht: http://t.co/tcf2FhQp4m Cheatsheet @NinjasMarketing http://t.co/1bzw2Tjo5u via @mirko_mandic
RT @mirko_mandic: Strukturierte Daten leicht gemacht: http://t.co/PNtYcxWPvs Cheatsheet @NinjasMarketing http://t.co/hMQDtJOi9E
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet (via @Pocket) http://t.co/BaA6zL8jqS
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/WgBXQWRa9L
How to deal with http://t.co/GUU1fykHvN-integration: http://t.co/ij0jRVf5xW
Confused about schema markup? Who isn’t. Well, here’s a cheat sheet for you: http://t.co/MebMtPXEQe #code
A good review of schema for beginners -> http://t.co/mtmEG2Tnay
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/r2iEGtXQQX
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/kOScNTCDU6 http://t.co/NS1SM8B5VQ
Schema-org Guide for Beginners (Everyone Can Understand!) http://t.co/ifha9B8HoI Schema Cheatsheet via @NinjasMarketing
http://t.co/RaLDgY3P85 Guide for Beginners (Everyone Can Understand!) + http://t.co/RaLDgY3P85 Cheatsheet http://t.co/aN6yGcQ41r #SEO
RT @mediadonis: Great Post by @seosmarty > “Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet” > http://t.co/eu…
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/Z6yK0P45Sj
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/WQ6dla12vC
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/zSNKlt9WH8
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/0WfbLIZ1zs
Guía para principiantes sobre http://t.co/1isNnCyWlA
http://t.co/wwiu32fpgc
RT @PixelClip: Guía para principiantes sobre http://t.co/1isNnCyWlA
http://t.co/wwiu32fpgc
RT @PixelClip: Guía para principiantes sobre http://t.co/1isNnCyWlA
http://t.co/wwiu32fpgc
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/u70b9sfuAE
Schema-org Guide for Beginners + Schema Cheatsheet @NinjasMarketing http://t.co/XN3A0kCdNZ
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/P6BEZHFnJC
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/clGUojlbRc
RT @wpengine: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/clGUojlbRc
RT @wpengine: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/clGUojlbRc
#Schema-org Guide pour Débutants – http://t.co/GDGIG8qQQl
Popescu Silviu liked this on Facebook.
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/euOWUoimFY
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/mjaJ8ebxlV
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/vhlGKA16XQ
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/oSTGBOzm7U
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/WPI1qXRWSS
RT @DailySEO: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/WPI1qXRWSS
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @link_sphinx: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet
http://t.co/HdgrsYkT5E #seo #sem
Great Resource! MT @NinjasMarketing: Schema-org Guide for Beginners + Cheatsheet @NinjasMarketing http://t.co/NtghjA5WDS
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
“@NinjasMarketing: Schema-org Guide for Beginners + Schema Cheatsheet http://t.co/XkbTcCloQy” #seo #schema #google #marketing
RT @Jon_KS: Great Resource! MT @NinjasMarketing: Schema-org Guide for Beginners + Cheatsheet @NinjasMarketing http://t.co/NtghjA5WDS
RT @MattCarracino: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/TmpdC0elZK
RT @MattCarracino: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/TmpdC0elZK
RT @MattCarracino: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/TmpdC0elZK
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
Thanks very much for the Schema-org Guide retweets! @iamdavidgray @mcday @seosmarty via @NinjasMarketing http://t.co/TmpdC0elZK
RT @MattCarracino: Thanks very much for the Schema-org Guide retweets! @iamdavidgray @mcday @seosmarty via @NinjasMarketing http://t.co/Tmp…
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/uFXGtN57Yy #SEO #SEM
RT @keewood: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/uFXGtN57Yy #SEO #SEM
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/5dw4Oifwwz
Schema Cheatsheet (Everyone Can Understand!) http://t.co/pmfSsTts0z #SEOstrategy #Schema
RT @cautioustrain: Schema Cheatsheet (Everyone Can Understand!) http://t.co/pmfSsTts0z #SEOstrategy #Schema
http://t.co/zmxme4mbLy Guide for Beginners (Everyone Can Understand!) + http://t.co/zmxme4mbLy Cheatsheet http://t.co/fuauT4PThI
RT @SimpleLocalBiz: http://t.co/zmxme4mbLy Guide for Beginners (Everyone Can Understand!) + http://t.co/zmxme4mbLy Cheatsheet http://t.co/f…
Schema-org Guide for Beginners (Everyone Can Understand!) Schema Cheatsheet http://t.co/UJyGvanhxL via @delicious
RT @WpTraffix: Schema-org Guide for Beginners (Everyone Can Understand!) Schema Cheatsheet http://t.co/UJyGvanhxL via @delicious
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/vCuQFjbNY2
RT @Gircys: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/vCuQFjbNY2
RT @Gircys: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/vCuQFjbNY2
Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
Ultimate cheat sheet for someone who is fairly new on using structured markups. Although I would like to add that Google’s structured data tester shows how well its parsers recognize its presence. Schema.org documentation is biased to microdata- invented within Google by WHATWG HTML5 editor. Neat job!
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet | #authorship #publishing – http://t.co/GZGnEmR2cK
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/inlwVVr5rF …
RT @TomPick: RT @seosmarty Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/inlwV…
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/wbRpYVAjBE
Thanx for the share!
RT @wmwebdes: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/wbRpYVAjBE
RT @LocalViewpoints: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/wVUmZRj8w1
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/UrqQyMSbWG
http://t.co/EQnjaLXLLV versus Rich Data protocols http://t.co/qHuKYmMHF4
RT @seosmarty: http://t.co/EQnjaLXLLV versus Rich Data protocols http://t.co/qHuKYmMHF4
RT @seosmarty: http://t.co/EQnjaLXLLV versus Rich Data protocols http://t.co/qHuKYmMHF4
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/7ZRnC7x7hw
RT @seosmarty: http://t.co/EQnjaLXLLV versus Rich Data protocols http://t.co/qHuKYmMHF4
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/RzcQzBsmlk
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/kYKPQ8CEzu #SEO
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
RT @NedPoulter: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
RT @NedPoulter: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
RT @NedPoulter: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
RT @NedPoulter: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
RT @NedPoulter: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
RT @NedPoulter: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet via @seosmarty http://t.co/NTXre39yw0
My Internet Marketing Best Practices liked this on Facebook.
The $5000 a Month Internet Marketing Training liked this on Facebook.
Secret Website Traffic liked this on Facebook.
Graphic Art liked this on Facebook.
http://t.co/FCsbKTsLHf Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet http://t.co/fVjQ9zNsP0
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/V1yhCy12NJ
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/sOKIhLRvdr
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/6ADI8QpbJJ
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/aWbeIxatN7
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/Rt5twryXgw
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/eheWtv8j6y
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/Q4sbFSvCGS
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/RWllb69ymk
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/FpQ9gxK4Cy
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/F0rCxszARc
‘Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet’ by @NinjasMarketing http://t.co/fbyeFiEwNN
Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/RuJojQvUwS
RT @MartyVettel: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet: http://t.co/bAn4GmksUk
Great article here. Definitely good to know the basics of Schema.org, before applying any sort of semantic markup to your Website.
‘Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet’ by @NinjasMarketing http://t.co/SdXA3y9Xvq
RT @seosmarty: ‘Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet’ by @NinjasMarketing http://t.co/fbyeFiEwNN
RT @seosmarty: Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet @NinjasMarketing http://t.co/fbyeFiEwNN
Very useful information about schema.org. But I can’t change the date on it.
fyi, your cheat sheet uses improperly closed markup. Second line from top: span is closed with a div. 3rd and 2nd line from bottom, span isn’t closed. See here for proper: http://pastebin.com/kjEFBQL2 cheers
Comments are closed.