In recent years, increased use of mobile devices has changed the way we interact with the web and new coding options has changed the experience we create for users. In this article, I will cover mobile site set up and some tips for auditing for potential issues.
Basics of Making Your Mobile Experiences Easy for Google to Understand & Index
Responsive design: Serving a mobile experience on the same URL
If you’re using CSS3 to modify webpage displays based on screen size, you don’t need to make any modifications to pages since you’re not changing URLs. For Google, using this type of responsive design is the recommended configuration.
Sidenote: Be really careful here if you’re looking at older resources because in Matt Cutt’s video, he states that he recommends using a subdomain.
Google does recommend for you to use vary server headers if you are serving different HTML on the same URL, which tell crawlers that the HTML that is served up may vary with the user agent. This helps Google serve the proper cached page and helps Google find your mobile optimized content faster.
Here is Googles’ example of vary server headers
GET /page-1 HTTP/1.1 Host: www.example.com (...rest of HTTP request headers...) HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710 (... rest of HTTP response headers...)
Google provides further instructions on how get this configured here.
Mobile Website: What to do if you’re serving a mobile experience on a different URL
If you’re using two separate codebases, one for the desktop version of your site and a separate mobile version of your site on subdomain (etc..), you have to do a little bit more. In these cases, it is recommended to use 301 redirects from the desktop version of the site to the mobile version of the site and the other way around.
According to Google,”
A very common question we see is: Does it matter if the different types of content are served from the same URL or from different URLs? For example, some websites have www.example.com as the URL desktop browsers are meant to access and have m.example.com or wap.example.com for the different mobile devices. Other websites serve all types of content from just one URL structure like www.example.com.
For Googlebot and Googlebot-Mobile, it does not matter what the URL structure is as long as it returns exactly what a user sees too. For example, if you redirect mobile users from www.example.com to m.example.com, that will be recognized by Googlebot-Mobile and both websites will be crawled and added to the correct index. In this case, use a 301 redirect for both users and Googlebot-Mobile.”
Also, here is a useful video that Matt Cutts Did on the topic, which you can view here.
How to audit for this: If you want to audit if you are using the right kinds of redirects, many of the simple header checkers out there are likely not to work. The first thing you need to do is download a user agent switcher. If you’re using Google or Chrome, you can download a user agent switcher plug in. Set the user agent to googlebot-mobile and use firebug, another plugin, set to the network tab (view all sub tab). You will want to check a desktop URL set to a mobile user agent and the other way around.
Another thing to keep in mind, if you decided to go subdomain (..or subfolder) route is that Google has several recommended annotations to help them better understand your mobile content. There are two main annotations that are used to help connect your desktop pages and your mobile pages:
Option A
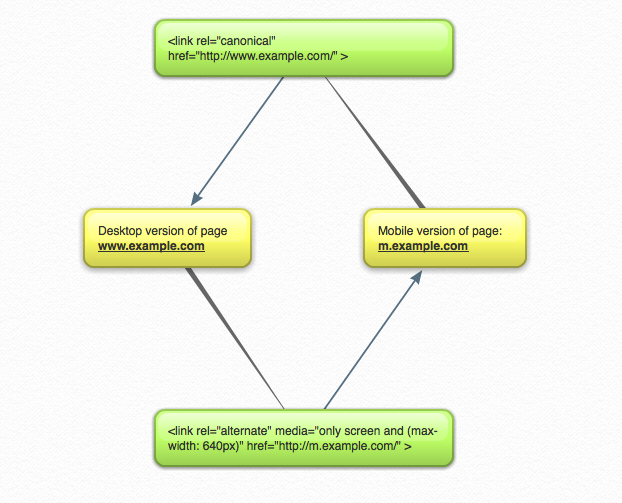
rel=”alternate”: points the to the mobile version of the given page and helps Google discover the mobile versions of your pages more easily.
rel=”canonical”: points back to the desktop version of the page, to show that it is the main version of the page.
Here is a simple graphic laying it out (sorry for the blurry graphic, not sure what’s happening here):
Option B
Another option that Google provides for laying this out is using your sitemap. Depending on the kind of website you have, this option may be easier. The below illustrates how the annotation would look in an HTML sitemap. Keep in mind though, Google still recommends using rel=”canonical” back to the desktop version of the page, even if you use the sitemap method.
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"
media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url>
Mobile Sitemap
The last piece of the mobile content puzzle is to submit a mobile sitemap in Google Webmaster Tools, if you haven’t already. This is not an absolutely critical step but it can help with some indexing. Google has a small help section for mobile sitemaps. Keep in mind though, Google has fairly specific guidelines for how they would like the sitemap to look, which are worth a look.
Top Checks To Run To Identify Potential Issues
For All Mobile Experiences:
- Search on mobile user agent to make sure mobile site is indexed
For URL stays the same & HTML changes
- Check server headers for ‘vary’
For Separate Mobile Website from main site
- Check server headers for ‘vary’
- check desktop version of page for rel=alternate and mobile version of page for rel=canonical
- check redirects
Some Additional Reading:
- Google Mobile Webmaster Guidelines, by Google – oh…why not 😉
- Google Developers Information Center For Mobile, By Google – There is a lot of dated information on mobile. Google had put this information center together around last July to clear the air around some of the ambiguity surrounding mobile optimization. This is the most up to date information I have found on this topic.
- Recommendations for Building Smartphone Optimized Websites, By Google
- Help Google Index Your Mobile Site, By Google – The really useful part here is the quick tip to use the site: command to see if your mobile website is not being indexed.
- Google finally takes a clear stance on mobile SEO practices, By Barry Schwartz
- 7 Real Mobile Duplicate Content Issues, By Bryson Meunier





31 Responses
New @webuildpages: Proper Mobile SEO Site Set-up & Issue Identification http://t.co/z9yRIWdS
Proper Mobile SEO Site Set-up & Issue Identification: In recent years, increased use of mobile devices has chang… http://t.co/bF1WKkdB
Proper Mobile SEO Site Set-up & Issue Identification http://t.co/E3ltglqK at @NinjasMarketing
Proper Mobile SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/VQJf3X08 awesome one by @bnnejn
Proper Mobile SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/9LXXui4R awesome one by @bnnejn
Proper Mobile SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/9A5wAsbD awesome one by @bnnejn
RT @NinjasMarketing: Bonnie Stefanick’s Post: Proper Mobile SEO Site Set-up & Issue Identification http://t.co/thTCZNfG
honestly, I am glad I started following this page. Exactly what I want from Facebook pages I follow. Propper, usefull information once or twice a day. Also this very topic was something I was just about to digg in to and voila, here we go. Great piece of information ! Much apreciated !
IM Ninjas: Proper Mobile SEO Site Set-up & Issue Identification http://t.co/porFxSuO
Thanks so much for the nice words, Denis! We’re glad you’re finding our page helpful.
Proper Mobile SEO Site Set-up & Issue Identification http://t.co/fYnecDkd #seo
I absolutely do find it helpfull. Please do me a great favor and keep up the good work.
Matthew Rolls liked this on Facebook.
Kristopher B. Jones liked this on Facebook.
Proper Mobile #SEO Site Set-up & Issue Identification http://t.co/2laYuKOg
#webmarketing Post : Proper Mobile SEO Site Set-up & Issue Identification http://t.co/VizptX5o
Proper Mobile SEO Site Set-up & Issue Identification http://t.co/7FsEDh1w
Proper Mobile SEO Site Set-up & Issue Identification http://t.co/cU4sobFm
Proper Mobile SEO Site Set-up & Issue Identification ~ Via @NinjasMarketing http://t.co/XTH7BUHj
Hi
Helpful Insight for mobile site owner!
Well, in my case, I am using dynamic serving option for mobile site. Then, I have created a mobile sitemap for mobile version of my website i.e. same urls with mobile tags and namespace. But in webmaster central when i check for index status of mobile website it has divided it into two rows “Web” and “Mobile” It is shwing index status following to web but there is no url index following mobile row. Please provide a solution to that.
Proper Mobile #SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/xbLinAkv
Proper Mobile SEO Site Set-up & Issue Identification http://t.co/ElSeSHCS
As the web continues to shift to mobile this is a very important topic. You want to make sure that it’s done properly. You don’t want to end up with a duplicate content issue across different versions of a site.
Proper #Mobile #SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/pRvO25Ap
Proper Mobile #SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/xbLinAkv
Proper Mobile SEO Site Set-up & Issue Identification @NinjasMarketing http://t.co/HjcUOt68
At blooming last – a post about mobile seo that includes both canonicals from mobile to desktop and rel=”alternate” from desktop to mobile.
There is just much misinformation out there that small business owners don’t know if they’re coming or going.
Lee
Mitchell Deering liked this on Facebook.
Online Business 101 – Free daily tips for making money online easily liked this on Facebook.
CJ Beaulieu liked this on Facebook.
Hanging Wire liked this on Facebook.
Comments are closed.